わたくしこと、しいたけはウェブデザイナーでもプログラマーでもありませんが、会社経営する中で、経費削減のため自ら試行錯誤しながらサイト作りや広告デザインにいそしんできました。そんな中で身につけた「小技」をこの講座では紹介します。

エリンギ
自分のサイトにGoogleマップを入れたいのですがやり方を教えてもらえませんか?

しいたけ
了解です! では順を追って説明していきます。苦手な人にも分かるように説明するね!
1
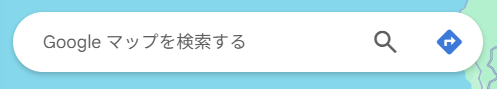
まずはGoogleマップにアクセスし、自分のサイトに表示させたい場所を検索しよう。

サイトの検索窓に表示したい場所を入れよう。
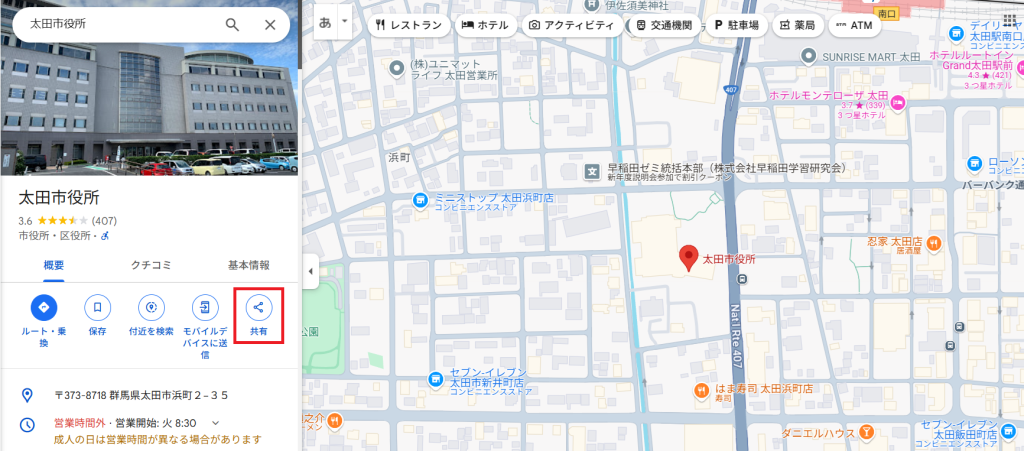
2
表示されたら、左の共有ボタン(赤い囲み)を押す。

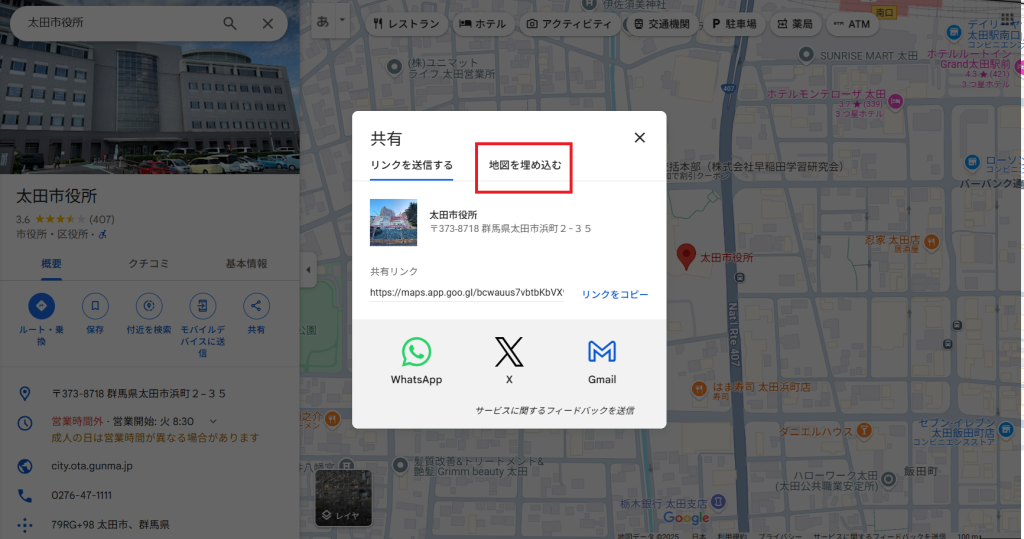
3
押したら「地図を埋め込む」を押す。

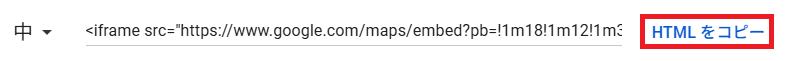
4
サイズを選び、ボタンを押す。ここでは「中」を選びます。選んだら、「HTMLをコピー」のボタンを押します。

このコードを貼りたいサイトにコピーすればOKです。実はここからが注意で、いまコードは、
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3215.8827364720673!2d139.3732981756634!3d36.29089507239666!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x601f2088a77d6727%3A0x6bf5edfc25c436f5!2z5aSq55Sw5biC5b255omA!5e0!3m2!1sja!2sjp!4v1736773674073!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
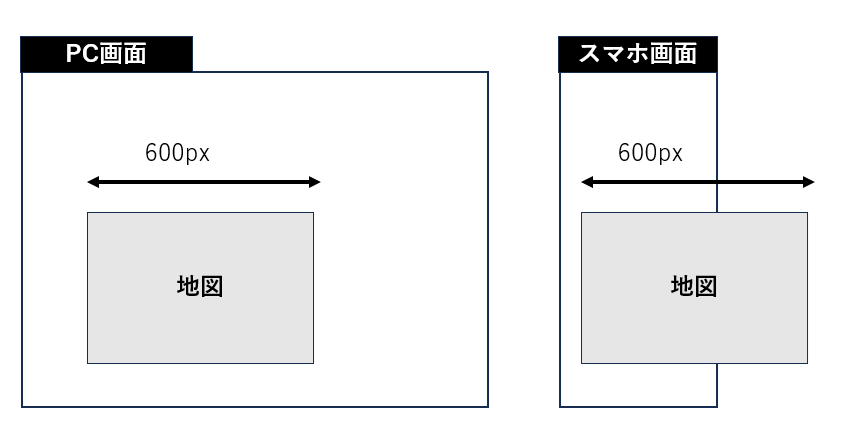
widthは横幅を制御するコードで、600というのは600pxという意味で、こういう事態が起こる可能性があります。

PCではキレイに表示されるけれど、スマホで表示すると地図がはみ出て表示される問題です。
この問題を解決するのは簡単です。
先ほどのコードのwidth="600"をwidth="100%"に打ち直せばいいのです。その際、注意してほしいのは、半角英数で打ち込むことです。全角で入力しても反映されません。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3215.8827364720673!2d139.3732981756634!3d36.29089507239666!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x601f2088a77d6727%3A0x6bf5edfc25c436f5!2z5aSq55Sw5biC5b255omA!5e0!3m2!1sja!2sjp!4v1736773674073!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
5
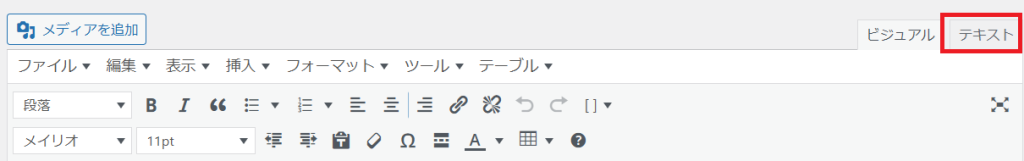
貼り付ける場所はWordプレスのクラシックエディターならテキストモードに切り替えてペーストしてください。BindUPなどでもHTMLタグが貼り付けられる機能があるので、そこにペーストすればOKです。

Wordプレスでもブロックエディターであれば、そのまま整形した状態で画面に表示されるので、今回説明したような手間は発生しません。
ただ、ウィジットでサイドバナーに小さい地図を貼り付けたい場合などはこの知識が生きてくると思います。