わたくしこと、しいたけはウェブデザイナーでもプログラマーでもありませんが、会社経営する中で、経費削減のため自ら試行錯誤しながらサイト作りや広告デザインにいそしんできました。そんな中で身につけた「小技」をこの講座では紹介します。

エリンギ
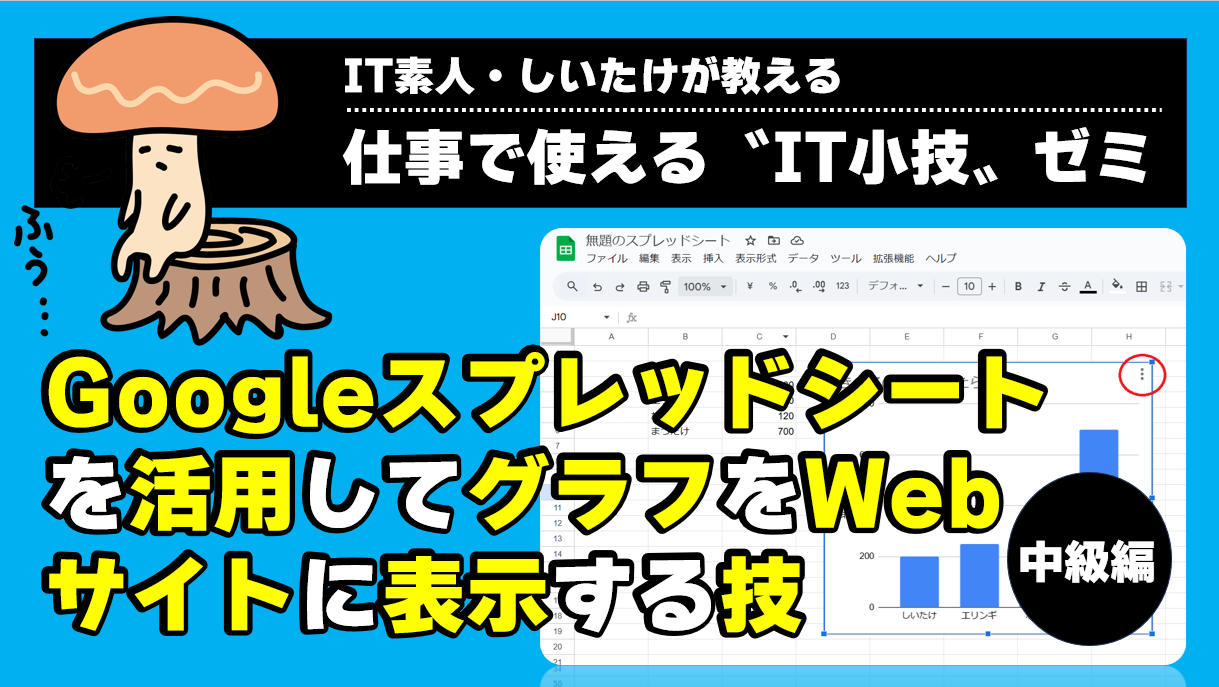
自分のサイトにグラフを表示させたいのですが

しいたけ
pngなどの図として貼り付ければ、簡単にできるんだけど、図として貼り付けると、柔軟に修正できないんだよね。今回は、スプレッドシートを管理画面として使え、ここで数字を入力すれば、サイトと同期する方法を伝授します。

エリンギ
なんだか難しそう…

しいたけ
大丈夫! 順を追って説明するからね。
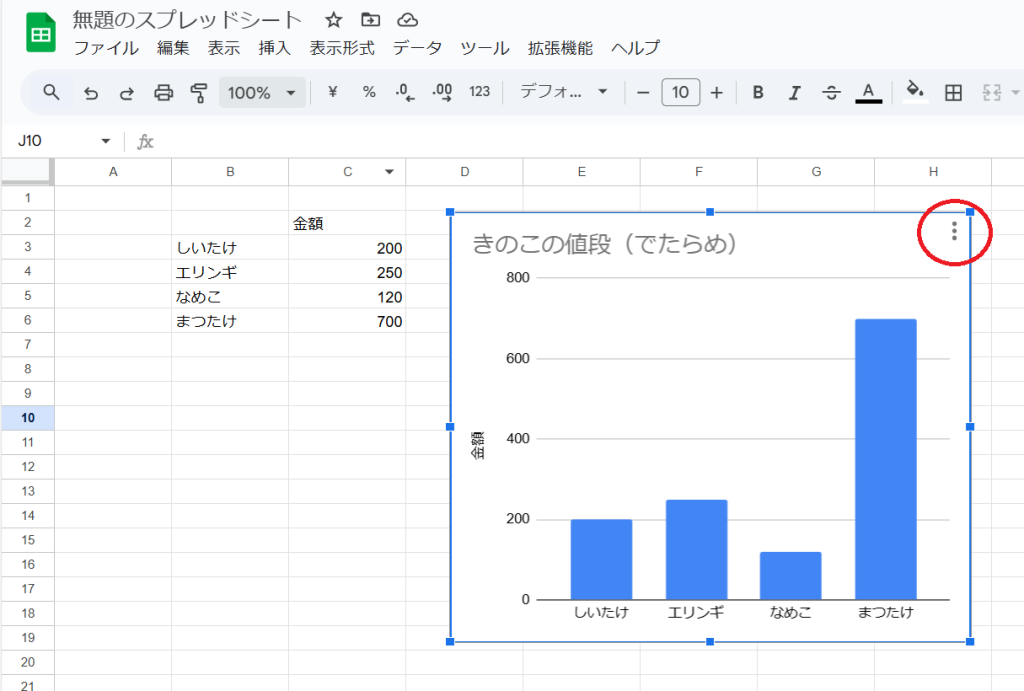
グラフができたら、グラフを押すと、下の図のような「3点」(赤囲み)が出てきます。ここをクリックしてください。

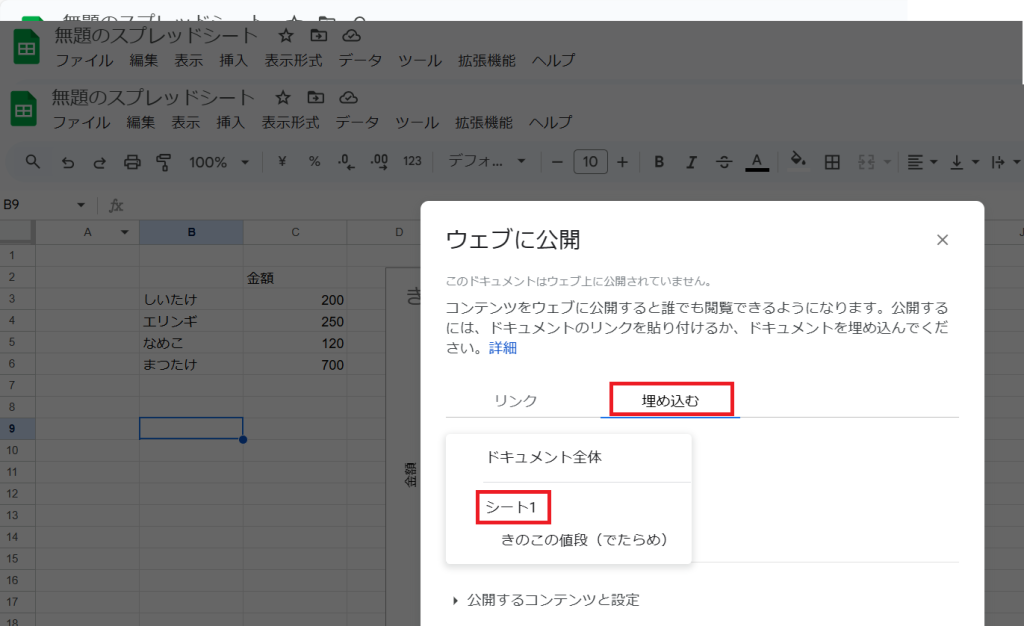
クリックするとこんな画面になります。

「埋め込む」のタグを開いてください。


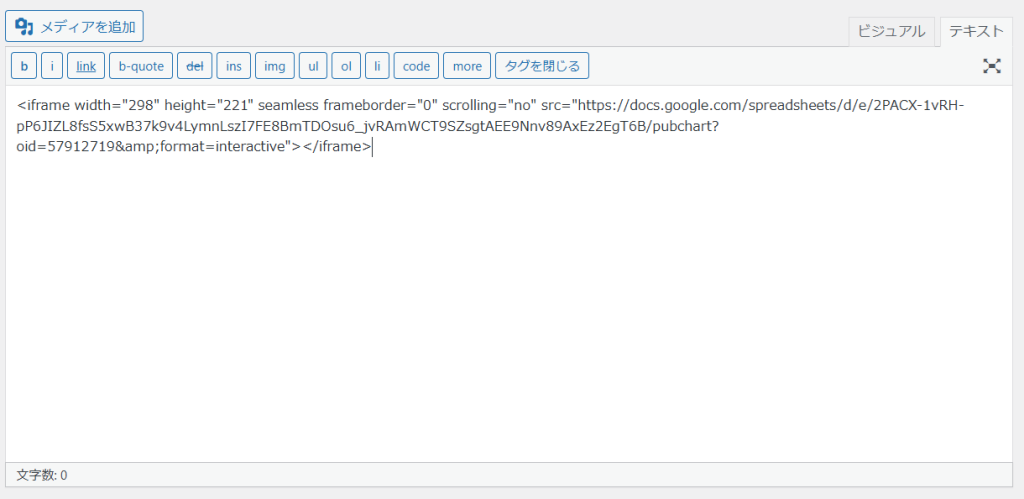
上記はWordPressのクラッシックエディターの画面。WordPressでない場合も、サイト制作画面の「HTMLタグ」を貼り付けられる場所に入れてあげれば反映されます。

グラフのサイズはスプレッドシート上のサイズが反映されます。スプレッドシート上で大きいサイズのグラフを表示すれば、それが反映されます。
<iframe width=”298” height=”221“…
ここの部分がグラフのサイズです。HTMLタグでここの数字を変更してもいいですし、スプレッドシート上でお好みのサイズに合わせてから埋め込みタグを出して、サイトに貼り付ける方法もあります。


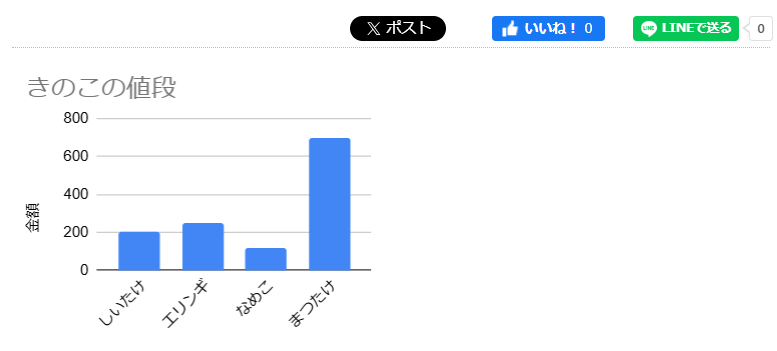
スプレッドシートの「まつたけ」の数値を元の700から50に変更します。セルの数字を変えるだけの作業です。Web画面上は何もしなくても自動的に更新されています。
グラフのカラーや表示設定の変更も反映されます。いろいろ試してみてください。