エリンギ
パワポやWordなどで作ったテキストボックスの合成文字(下みたいなもの)のサイズを自在に変更したいのですが。


しいたけ
フォントサイズの変更は合成されている場合、わりと不自由なんですよね。そこで今日は、合成文字を画像化するテクニックを伝授しましょう。
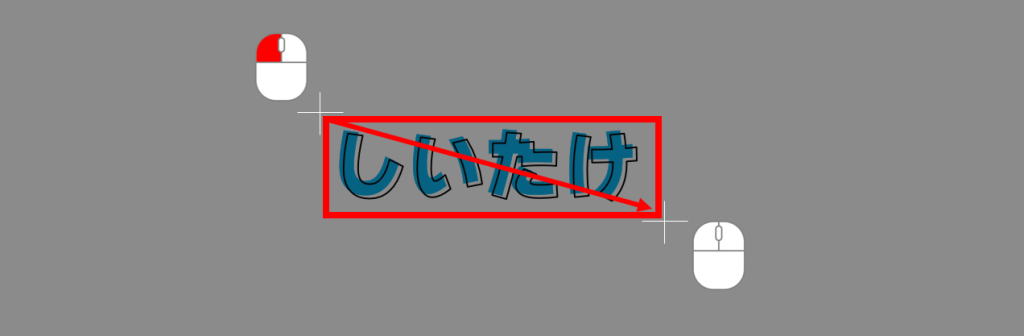
このボタンを押すと画面が灰色になります。画面上に+のカーソルが出てくるので、切り抜きたいサイズに合わせてマウス左ボタンを押したままドラッグしてください。終点が決まったら、マウスの左ボタンを離して下さい(下の図の赤い囲みが切り抜きたい部分です。矢印のような動きで始点と終点を結んで下さい)。

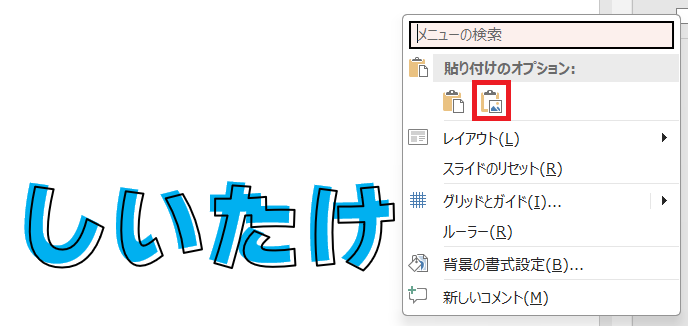
直後にマウスを右クリックすると下の図のようにメニューバーが出るので赤い囲みのボタンを押して下さい。

こうすると、画面上に図が貼り付きます。
補足貼り付いたものを画像として保存しておくこともできます。貼り付いた画像から図のように右クリックでメニューバーを読み出し、「画像を保存」を押せば、PC内に保存しておくことが可能です。


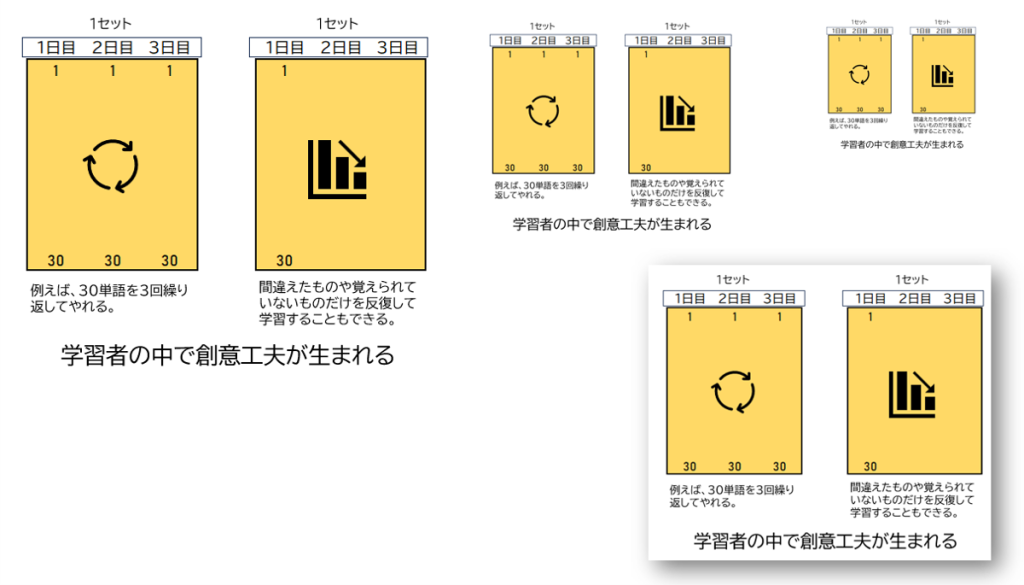
上の図のような動きでマウスを動かせば好きなサイズに変更可能です。自分の好みのサイズに合わせられたら、マウスの左ボタンを離して下さい。上の図の小さな「しいたけ」は実際にこの操作で縮小したものです。

エリンギ
でも、この操作ってどんな用途で使うのですか?

しいたけ
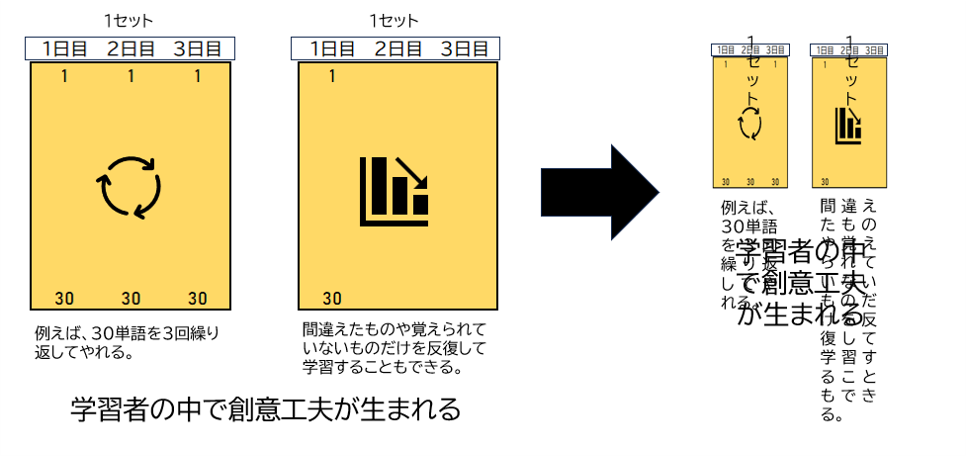
図形の組み合わせで作ったオブジェクトを自在に変えたい場合に便利だよ! たとえば、パワポのこんな表紙のページ

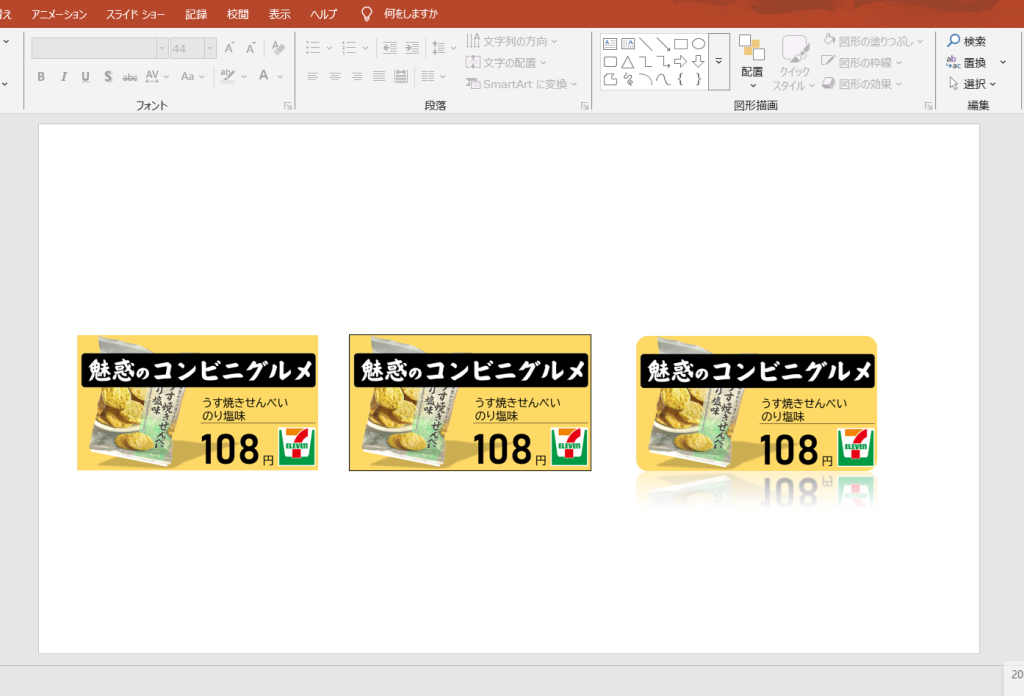
これをまるごと画像にすることで、下の図みたいにパワポのプレゼンにアクセントを加えることが可能だよ。


エリンギ
なるほど! すごい!
たとえば下の図はパワポのテキストボックスで作りました。これを画像化すると、図にように自在にサイズを変更できます。(文字は多少あらくなるので、文字を読ませたい場合は不向きなので注意)。
たとえば使用シーンの一例として、プレゼン資料の中で別のページに誘導したいときに、○ページと書くよりも、そのページを画像化して、アイコンのようにしてあげれば、聴いている人がより分かりやすいですよね!

補足これを「グループ化」して1つの画像に束ねておくこともできますが、グループ化はサイズ変更には向きません。下のようになってしまいます。